Creative Design & Development Services
Let’s tell your story, of beautiful products and amazing customer service

★★★★★ 4.9/5
4.9/5 Average Google Rating
Let’s tell your story, of beautiful products and amazing customer service

4.9/5 Average Google Rating
Beautifully crafted brand identities that take your business to the next level. Logo design, brand guidelines and co-branding advice.
Award-winning packaging design that takes your customer experience to the next level and increases your brand’s appeal.
From articles rich in keywords to infographics and live video. Shareable content for businesses. Like, Follow, Subscribe.
Starting out with something new or migrating from another platform, our number one goal is to make your eCommerce platform easy for you to manage and easy for your customers to use.
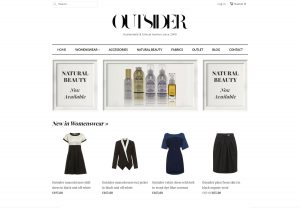
It’s your products that need to shine, alongside your amazing customer service. It’s this that your customers will remember and share.




Shopify developers with over 20 years of eCommerce experience, DGTL is well placed to help businesses grow on the Shopify platform. We can help with design, bespoke development, app advice, converting customers and essentially turning browsers into buyers.
Great design is at the heart of what we do. Bespoke, off-the-shelf we can help you find a solution that not only works for your brand but also works with your budget. Your new Shopify store will fit your brand and your customer’s goals.
We help with ideas and assets to keep your store looking fresh and your customers engaged. Always looking out for the next opportunity and latest integrations, TikTok, Facebook or the next big player that enters the market.
We advise on the right theme for your brand and product catalogue. We can start from scratch or build upon templates to create a unique store that not only looks amazing but also fits your budget.
We’ll advise on the right Shopify apps for your store to add functionality that’s unique to your business requirements. Simplifying store management, adding new features for customers and advising you on apps that will help as your store grows.
We can help you migrate your store from any previous platform taking the pain out of the move. With tried and tested methods we’ll ensure data integrity and a smooth transition. Whether you are moving from WooCoomerce, Magento or a custom system we’ll handle the heavy lifting for you.
We’ve been localising websites and online promotions for some of the largest brands around for the last two decades. Yahoo!, Swatch & Greece have relied on DGTL as a trusted localisation partner. We can share this knowledge with you and get you all set for a seamless international launch.






We have worked with the guys at DGTL for several years now and cannot recommend them highly enough. From the initial concept of our website through to our total rebranding, their design team has been innovative, supportive and fun to work with.
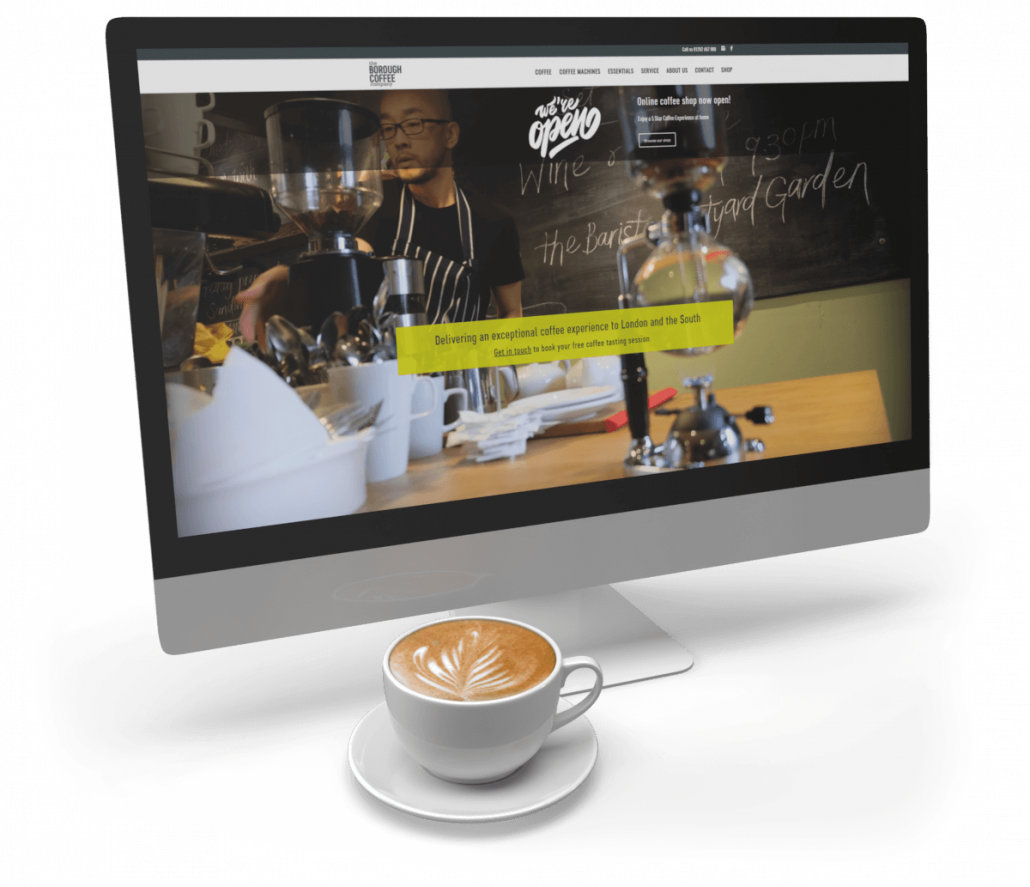
The Borough Coffee Company